In the second link, we will follow rest of two step for react js crud tutorial application example. So let’s start to follow 2 step in this tutorial page for laravel react native and here we will generate components file for react server side rendering.
Step 6 : Install Configuration For ReactJS
First things is we need to configure our react app, So we need to run following bellow path for React Preset.
php artisan preset react
Next we need to run following command for install node js so let’s run bellow command:
npm install
Now we have to run node js code so let’s run bellow command:
npm run dev
One thing is left we need to install one dependency so let’s run following command for install it.
npm install react-router@2.8.1
Step 7 : Create React Components Files
Now in this step, we require to create following files for react js code, i listed bellow all files:
1) app.js
2) bootstrap.js
3) components/CreateProduct.js
4) components/DisplayProduct.js
5) components/MasterProduct.js
6) components/MyGlobleSetting.js
7) components/TableRow.js
8) components/UpdateProduct.js
So let’s put bellow code on that folder.
resources/assets/js/app.js
require('./bootstrap');
import React from 'react';
import { render } from 'react-dom';
import { Router, Route, browserHistory } from 'react-router';
import Master from './components/Master';
import CreateProduct from './components/CreateProduct';
import DisplayProduct from './components/DisplayProduct';
import UpdateProduct from './components/UpdateProduct';
render(
<Router history={browserHistory}>
<Route path="/" component={Master} >
<Route path="/add-item" component={CreateProduct} />
<Route path="/display-item" component={DisplayProduct} />
<Route path="/edit/:id" component={UpdateProduct} />
</Route>
</Router>,
document.getElementById('crud-app'));
resources/assets/js/bootstrap.js
window._ = require('lodash');
try {
window.$ = window.jQuery = require('jquery');
require('bootstrap-sass');
} catch (e) {}
window.axios = require('axios');
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
resources/assets/js/components/CreateProduct.js
import React, {Component} from 'react';
import {browserHistory} from 'react-router';
import MyGlobleSetting from './MyGlobleSetting';
class CreateProduct extends Component {
constructor(props){
super(props);
this.state = {productTitle: '', productBody: ''};
this.handleChange1 = this.handleChange1.bind(this);
this.handleChange2 = this.handleChange2.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange1(e){
this.setState({
productTitle: e.target.value
})
}
handleChange2(e){
this.setState({
productBody: e.target.value
})
}
handleSubmit(e){
e.preventDefault();
const products = {
title: this.state.productTitle,
body: this.state.productBody
}
let uri = MyGlobleSetting.url + '/api/products';
axios.post(uri, products).then((response) => {
browserHistory.push('/display-item');
});
}
render() {
return (
<div>
<h1>Create Product</h1>
<form onSubmit={this.handleSubmit}>
<div className="row">
<div className="col-md-6">
<div className="form-group">
<label>Product Title:</label>
<input type="text" className="form-control" onChange={this.handleChange1} />
</div>
</div>
</div>
<div className="row">
<div className="col-md-6">
<div className="form-group">
<label>Product Body:</label>
<textarea className="form-control col-md-6" onChange={this.handleChange2}></textarea>
</div>
</div>
</div><br />
<div className="form-group">
<button className="btn btn-primary">Add Product</button>
</div>
</form>
</div>
)
}
}
export default CreateProduct;
resources/assets/js/components/DisplayProduct.js
import React, {Component} from 'react';
import axios from 'axios';
import { Link } from 'react-router';
import TableRow from './TableRow';
import MyGlobleSetting from './MyGlobleSetting';
class DisplayProduct extends Component {
constructor(props) {
super(props);
this.state = {value: '', products: ''};
}
componentDidMount(){
axios.get(MyGlobleSetting.url + '/api/products')
.then(response => {
this.setState({ products: response.data });
})
.catch(function (error) {
console.log(error);
})
}
tabRow(){
if(this.state.products instanceof Array){
return this.state.products.map(function(object, i){
return ;
})
}
}
render(){
return (
<div>
<h1>Products</h1>
<div className="row">
<div className="col-md-10"></div>
<div className="col-md-2">
<Link to="/add-item">Create Product</Link>
</div>
</div><br />
<table className="table table-hover">
<thead>
<tr>
<td>ID</td>
<td>Product Title</td>
<td>Product Body</td>
<td width="200px">Actions</td>
</tr>
</thead>
<tbody>
{this.tabRow()}
</tbody>
</table>
</div>
)
}
}
export default DisplayProduct;
resources/assets/js/components/Master.js
import React, {Component} from 'react';
import { Router, Route, Link } from 'react-router';
class Master extends Component {
render(){
return (
<div className="container">
<nav className="navbar navbar-default">
<div className="container-fluid">
<div className="navbar-header">
<a className="navbar-brand" href="https://itsolutionstuff.com">ItSolutionStuff.com</a>
</div>
<ul className="nav navbar-nav">
<li><Link to="/">Home</Link></li>
<li><Link to="add-item">Create Product</Link></li>
<li><Link to="display-item">Products</Link></li>
</ul>
</div>
</nav>
<div>
{this.props.children}
</div>
</div>
)
}
}
export default Master;
resources/assets/js/components/MyGlobleSetting.js
class MyGlobleSetting {
constructor() {
this.url = 'http://localhost:8000';
}
}
export default (new MyGlobleSetting);
resources/assets/js/components/TableRow.js
import React, { Component } from 'react';
import { Link, browserHistory } from 'react-router';
import MyGlobleSetting from './MyGlobleSetting';
class TableRow extends Component {
constructor(props) {
super(props);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleSubmit(event) {
event.preventDefault();
let uri = MyGlobleSetting.url + `/api/products/${this.props.obj.id}`;
axios.delete(uri);
browserHistory.push('/display-item');
}
render() {
return (
<tr>
<td>
{this.props.obj.id}
</td>
<td>
{this.props.obj.title}
</td>
<td>
{this.props.obj.body}
</td>
<td>
<form onSubmit={this.handleSubmit}>
<Link to={"edit/"+this.props.obj.id} className="btn btn-primary">Edit</Link>
<input type="submit" value="Delete" className="btn btn-danger"/>
</form>
</td>
</tr>
);
}
}
export default TableRow;
resources/assets/js/components/UpdateProduct.js
import React, {Component} from 'react';
import axios from 'axios';
import { Link } from 'react-router';
import MyGlobleSetting from './MyGlobleSetting';
class UpdateProduct extends Component {
constructor(props) {
super(props);
this.state = {title: '', body: ''};
this.handleChange1 = this.handleChange1.bind(this);
this.handleChange2 = this.handleChange2.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
componentDidMount(){
axios.get(MyGlobleSetting.url + `/api/products/${this.props.params.id}/edit`)
.then(response => {
this.setState({ title: response.data.title, body: response.data.body });
})
.catch(function (error) {
console.log(error);
})
}
handleChange1(e){
this.setState({
title: e.target.value
})
}
handleChange2(e){
this.setState({
body: e.target.value
})
}
handleSubmit(event) {
event.preventDefault();
const products = {
title: this.state.title,
body: this.state.body
}
let uri = MyGlobleSetting.url + '/api/products/'+this.props.params.id;
axios.patch(uri, products).then((response) => {
this.props.history.push('/display-item');
});
}
render(){
return (
<div>
<h1>Update Product</h1>
<div className="row">
<div className="col-md-10"></div>
<div className="col-md-2">
<Link to="/display-item" className="btn btn-success">Return to Product</Link>
</div>
</div>
<form onSubmit={this.handleSubmit}>
<div className="form-group">
<label>Product Title</label>
<input type="text"
className="form-control"
value={this.state.title}
onChange={this.handleChange1} />
</div>
<div className="form-group">
<label name="product_body">Product Body</label>
<textarea className="form-control"
onChange={this.handleChange2} value={this.state.body}></textarea>
</div>
<div className="form-group">
<button className="btn btn-primary">Update</button>
</div>
</form>
</div>
)
}
}
export default UpdateProduct;
Now we have following rest of step as listed bellow:
8) Step 8 : Create Main Blade File
9) Step 9 : Run Project
You can see above left step on next link, so click bellow next button, you can also goes on previous link.
In last part, we will create view blade file and run our react js crud application, we used axios for run apis. So let’s follow rest of two step.
Step 8 : Create Main Blade File
in this step. In this step we have to create just one main blade. So mainly we have to create layout file. So finally you have to create following bellow blade file:
resources/views/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel 5.5 ReactJS CRUD Example</title>
<link href="{{asset('css/app.css')}}" rel="stylesheet" type="text/css">
</head>
<body>
<div id="crud-app"></div>
<script src="{{asset('js/app.js')}}" ></script>
</body>
</html>
Step 9 : Run Project
Now in the last step, we have to just run our crud application so just run following command for react js compile:
npm run dev
Now we are ready to run our react js crud application example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/
You will see following layout of screen shot.
Listing Page:

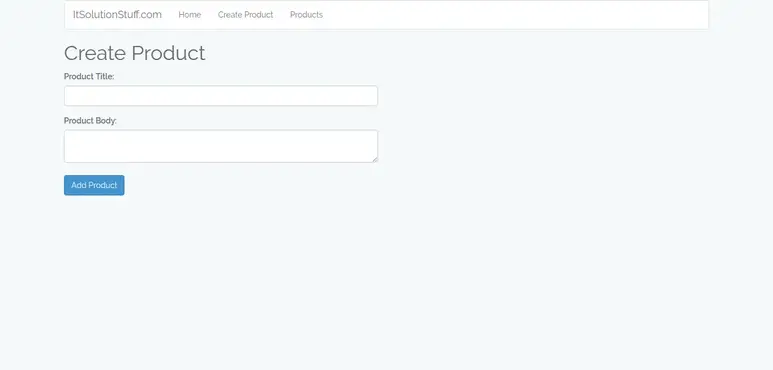
Create Page:

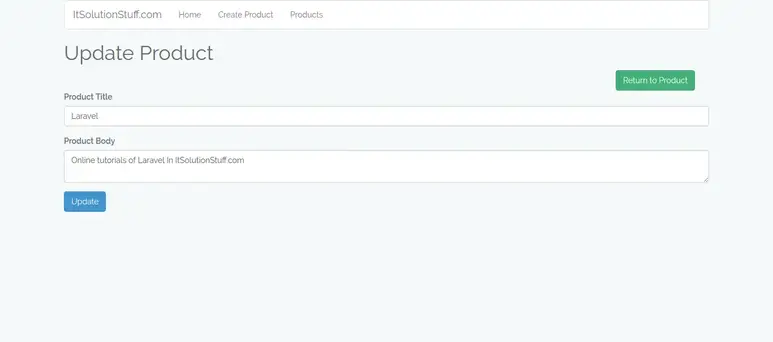
Edit Page:

I hope it can help you…




