Hi Dev,
This article will give you example of laravel google maps example. if you want to see example of laravel google maps location then you are a right place. I would like to share with you how to add google map in laravel. We will use how to use google map in laravel. Follow bellow tutorial step of laravel google map marker example.
In this example, we will create one simple route and display google map with marker. We will use the google maps js library for adding google map. you can easily add a google map in laravel 6, laravel 7, laravel 8, laravel 9 and laravel 10 versions.
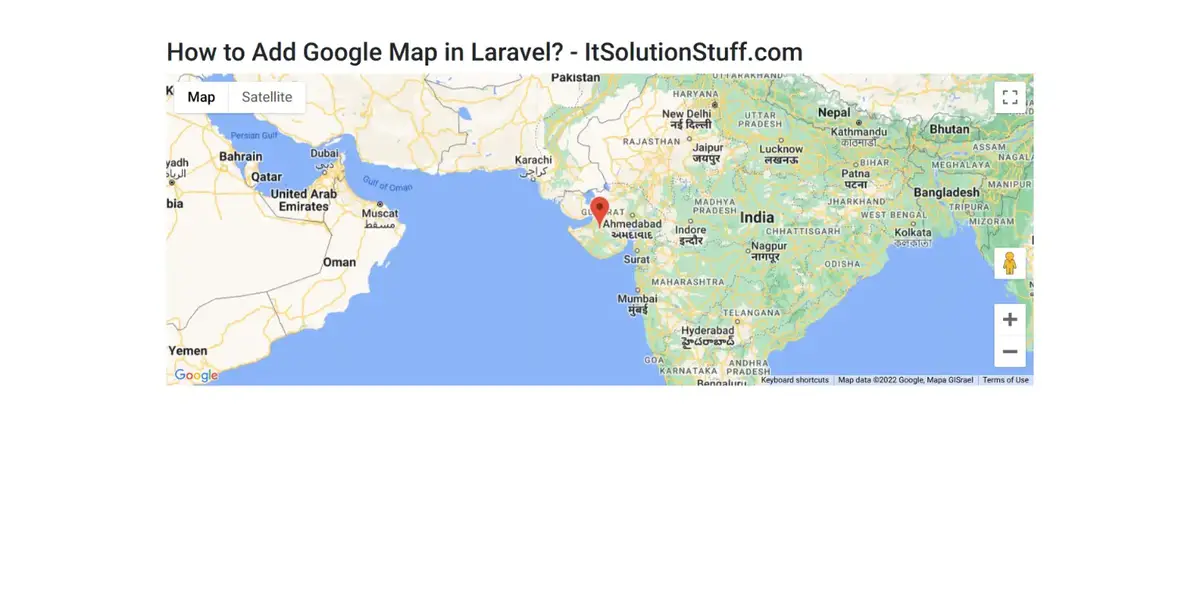
you can see bellow preview, how it looks:
Preview:

Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Route
In this is step we need to create some routes for google maps example view.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('google-autocomplete', [GoogleController::class, 'index']);
Step 3: Create Controller
in this step, we need to create GoogleController and add following code on that file:
app/Http/Controllers/GoogleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class GoogleController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('googleAutocomplete');
}
}
Step 4: Google Map API Key in Env
here, we will add new variable in .env file fo set google map api key. so let’s add as bellow:
.env
GOOGLE_MAP_KEY=YOUR_GOOGLE_API_KEY
Step 5: Create Blade Files
here, we need to create blade files for google autocomplete example. so let’s create one by one files:
resources/views/googleAutocomplete.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Add Google Map in Laravel? - ItSolutionStuff.com</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<style type="text/css">
#map {
height: 400px;
}
</style>
</head>
<body>
<div class="container mt-5">
<h2>How to Add Google Map in Laravel? - ItSolutionStuff.com</h2>
<div id="map"></div>
</div>
<script type="text/javascript">
function initMap() {
const myLatLng = { lat: 22.2734719, lng: 70.7512559 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 5,
center: myLatLng,
});
new google.maps.Marker({
position: myLatLng,
map,
title: "Hello Rajkot!",
});
}
window.initMap = initMap;
</script>
<script type="text/javascript"
src="https://maps.google.com/maps/api/js?key={{ env('GOOGLE_MAP_KEY') }}&callback=initMap" ></script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/google-autocomplete
I hope it can help you…









