Hi,
I am going to explain you example of laravel file manager example. this example will help you laravel file manager tutorial. This post will give you simple example of laravel simple file manager. We will use laravel filemanager using alexusmai/laravel-file-manager.
In this tutorial, i will give you simple example of how to install file manager in laravel app using alexusmai/laravel-file-manager composer package. you can easily use this example with laravel 6, laravel 7, laravel 8, laravel 9 and laravel 10.
Sometime we need to use file manager for public upload folder or storage folder so you can view file, download file, upload file, create folder, delete file etc. so let’s follow bellow step.
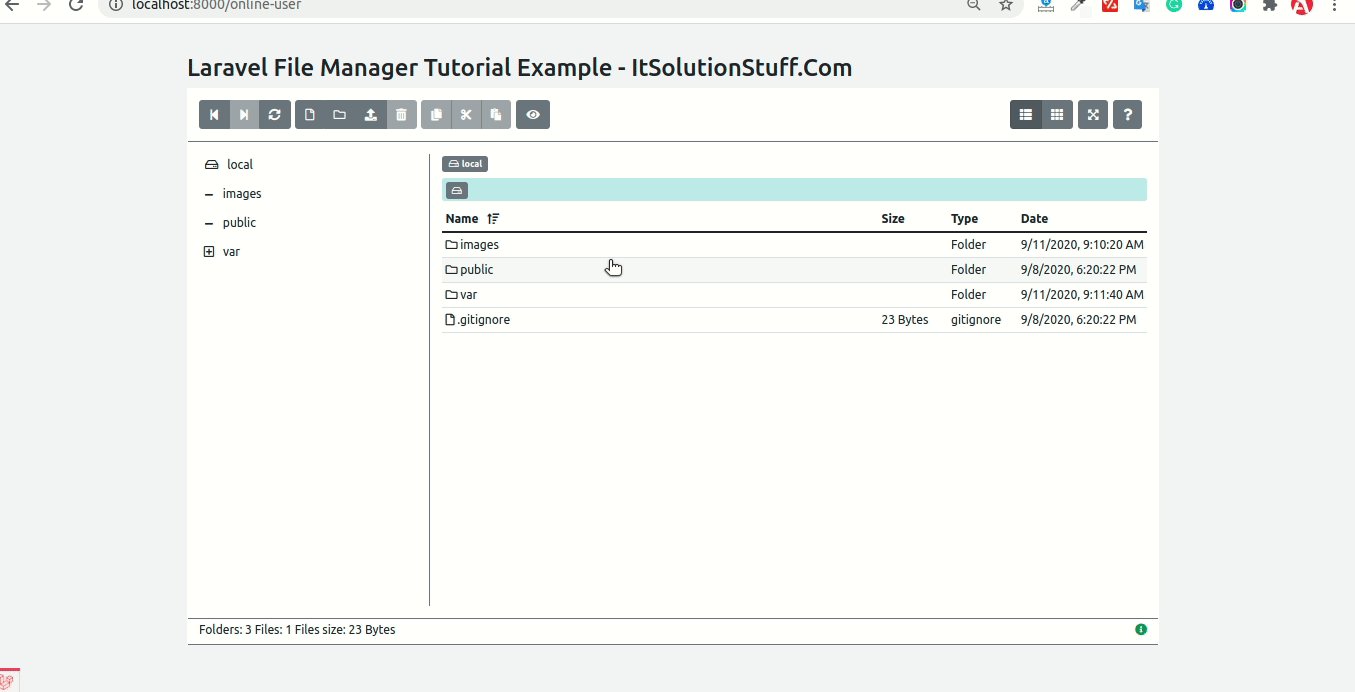
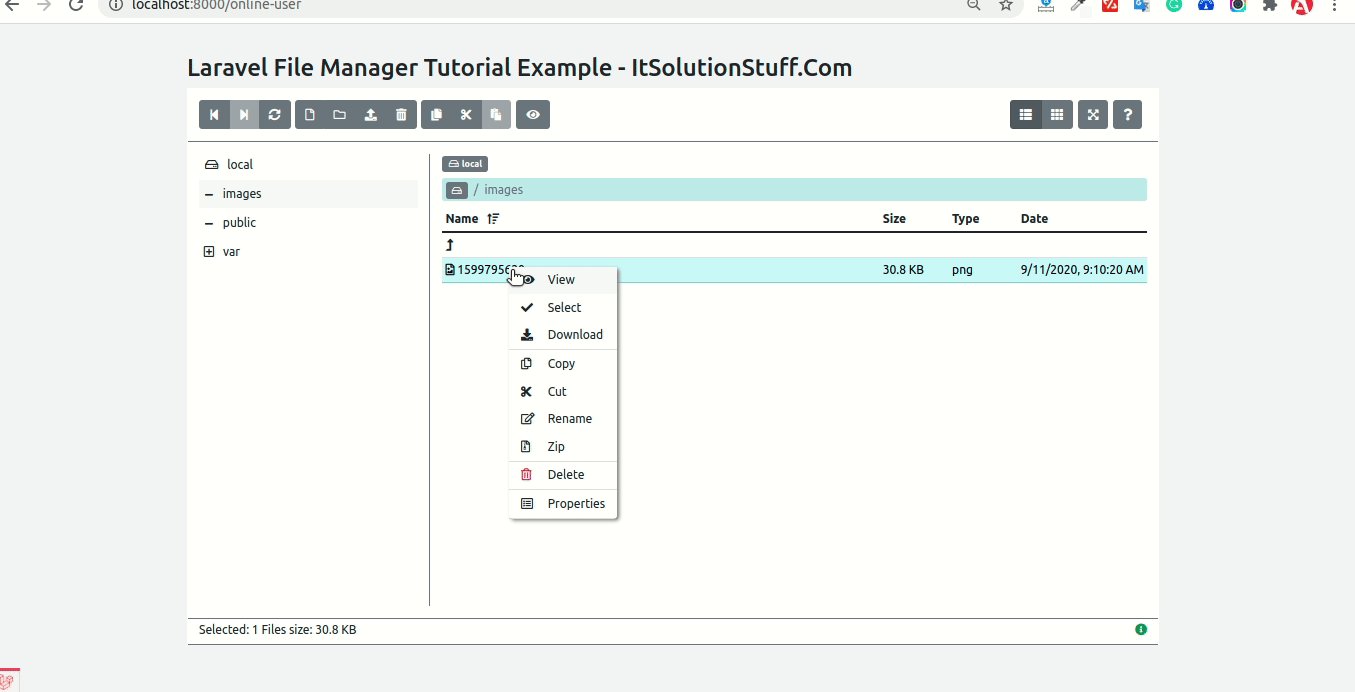
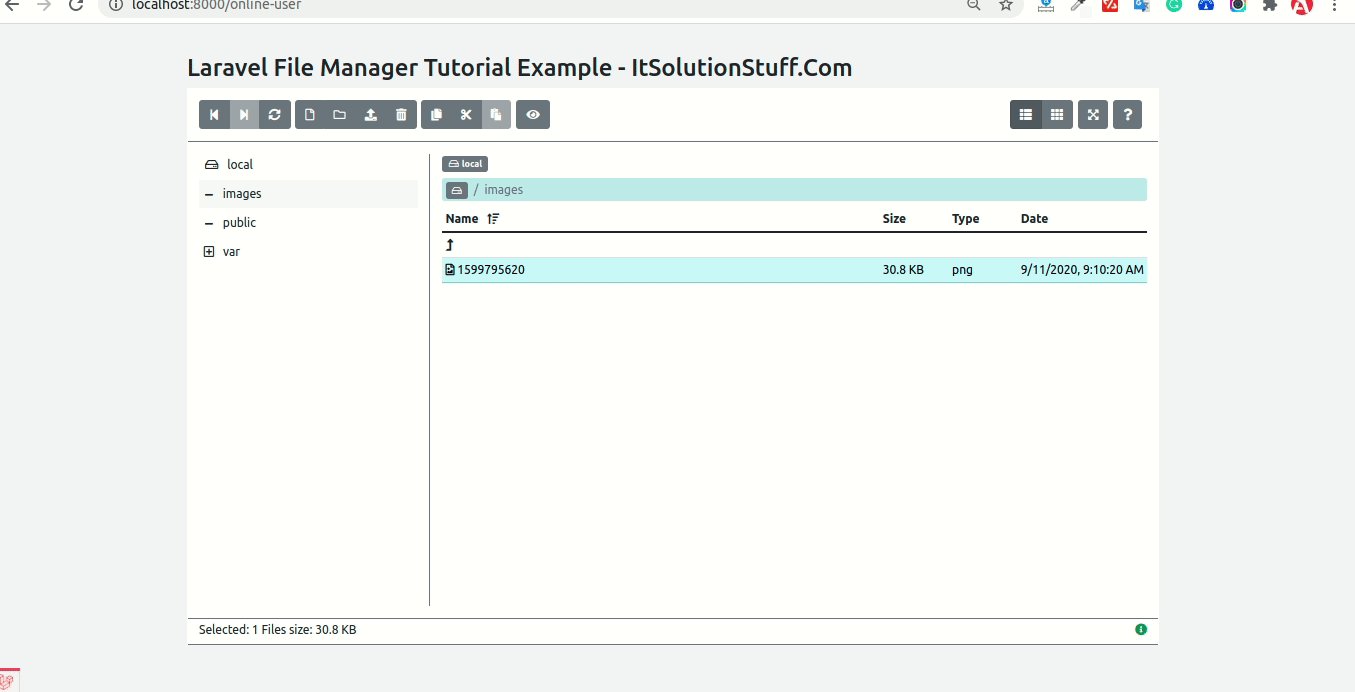
Preview:

Step 1: Install alexusmai/laravel-file-manager Package
in first step, we need install alexusmai/laravel-file-manager composer package so let’s use bellow command to install:
composer require alexusmai/laravel-file-manager
after installing successfully, we need to publish configuration file using bellow command:
php artisan vendor:publish --tag=fm-config
Now they created file-manager.php file in config folder. you can add or remove disk list from “diskList” key as bellow:
config/file-manager.php
....
'diskList' => ['local'],
....
now we need to public asset files with following command:
php artisan vendor:publish --tag=fm-assets
Step 2: Create Route
In this is step we need to create some routes for filemanager view.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FileManagerController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('filemanager', [FileManagerController::class, 'index']);
Step 3: Create Controller
in this step, we need to create FileManagerController and add following code on that file:
app/Http/Controllers/FileManagerController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FileManagerController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
return view('filemanager');
}
}
Step 4: Create Blade Files
here, we need to create blade files for filemanager. so let’s create one by one files:
here will code for navbar links:
resources/views/filemanager.blade.php
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'File Manager') }}</title>
<!-- Styles -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.2/css/all.css">
<link href="{{ asset('vendor/file-manager/css/file-manager.css') }}" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Laravel File Manager Tutorial Example - ItSolutionStuff.Com</h2>
<div class="row">
<div class="col-md-12" id="fm-main-block">
<div id="fm"></div>
</div>
</div>
</div>
<!-- File manager -->
<script src="{{ asset('vendor/file-manager/js/file-manager.js') }}"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('fm-main-block').setAttribute('style', 'height:' + window.innerHeight + 'px');
fm.$store.commit('fm/setFileCallBack', function(fileUrl) {
window.opener.fmSetLink(fileUrl);
window.close();
});
});
</script>
</body>
</html>
Now we are ready to run our example. so run bellow command so quick run:
php artisan serve
Now you can open bellow URL on your browser:
localhost:8000/filemanager
I hope it can help you…









