Hi Dev,
Today, i will let you know example of laravel livewire sweetalert. Here you will learn how to use sweetalert in laravel livewire. This article will give you simple example of laravel livewire sweetalert confirmation box. We will use how to use sweet alert confirmation alert in laravel livewire. Follow bellow tutorial step of sweetalert laravel livewire example.
As we know sweetalert js is a popular js library for alert and confirmation box. it provide very beautiful layout of alert.
So, Here I will give you very simple example of how to use sweetalert in laravel livewire. it’s really simple step for creating sweetalert confirmation alert with livewire and you can use with laravel 6, laravel 7, laravel 8, laravel 9 and laravel 10 version.
So, let’s follow bellow step and you will get bellow layout:

Step 1: Install Laravel
first of all we need to get fresh Laravel version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install Livewire
now in this step, we will simply install livewire to our laravel application using bellow command:
composer require livewire/livewire
Read Also: Laravel Livewire Form Example
Step 3: Create Component
Now here we will create livewire component using their command. so run bellow command to create select2 component.
php artisan make:livewire notificationSweetAlert
Now they created fies on both path:
app/Http/Livewire/NotificationSweetAlert.php
resources/views/livewire/notification-sweet-alert.blade.php
Now both file we will update as bellow for our contact us form.
app/Http/Livewire/NotificationSweetAlert.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class NotificationSweetAlert extends Component
{
protected $listeners = ['remove'];
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.notification-sweet-alert')->extends('layouts.app');
}
/**
* Write code on Method
*
* @return response()
*/
public function alertSuccess()
{
$this->dispatchBrowserEvent('swal:modal', [
'type' => 'success',
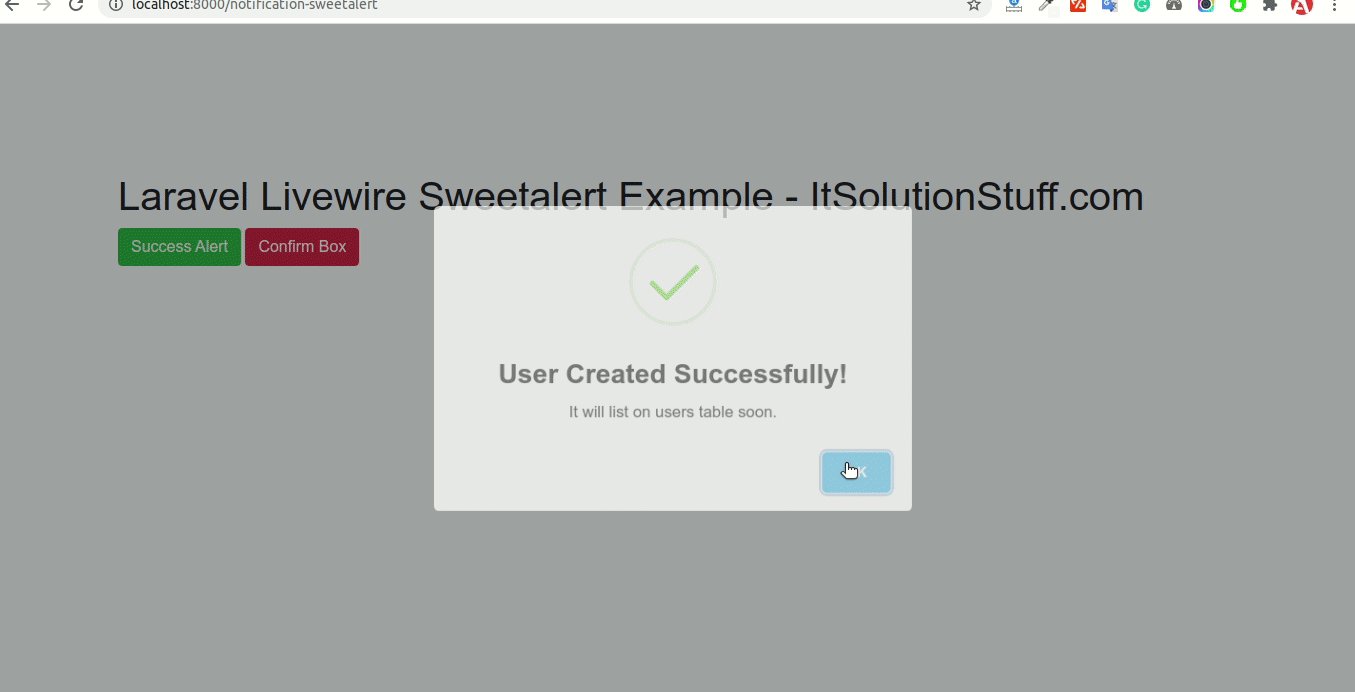
'message' => 'User Created Successfully!',
'text' => 'It will list on users table soon.'
]);
}
/**
* Write code on Method
*
* @return response()
*/
public function alertConfirm()
{
$this->dispatchBrowserEvent('swal:confirm', [
'type' => 'warning',
'message' => 'Are you sure?',
'text' => 'If deleted, you will not be able to recover this imaginary file!'
]);
}
/**
* Write code on Method
*
* @return response()
*/
public function remove()
{
/* Write Delete Logic */
$this->dispatchBrowserEvent('swal:modal', [
'type' => 'success',
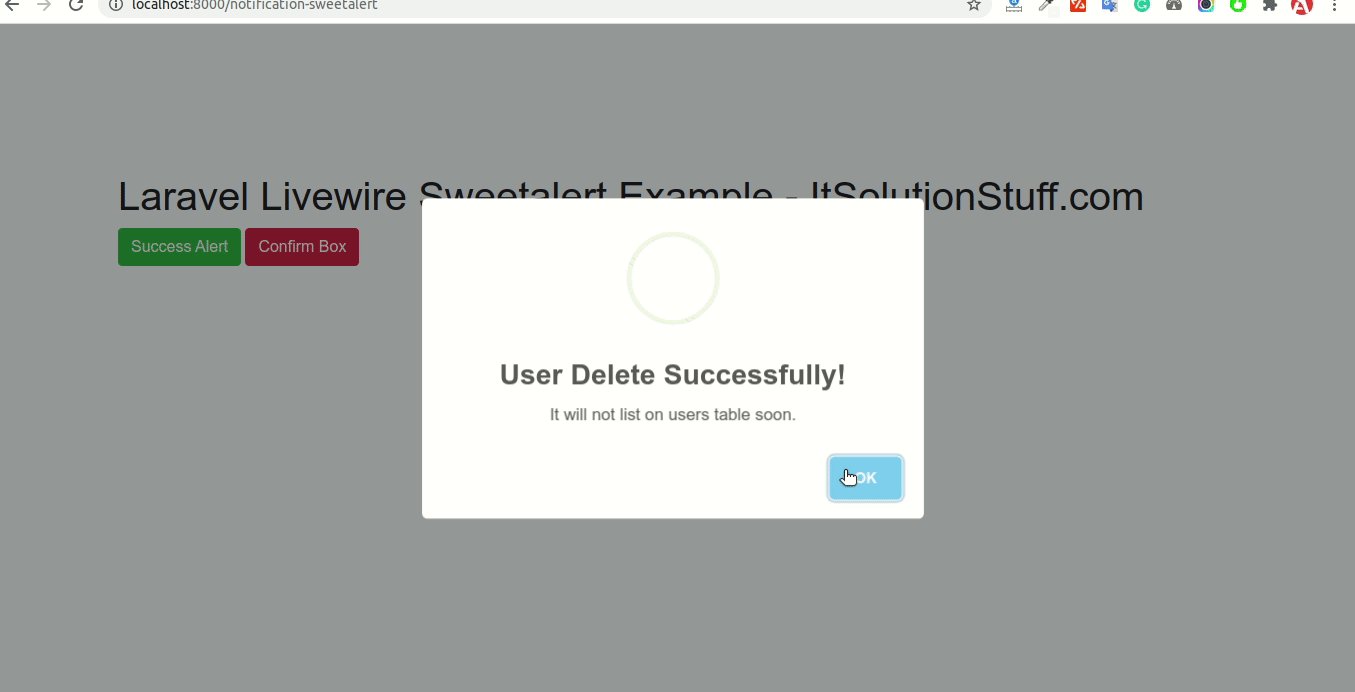
'message' => 'User Delete Successfully!',
'text' => 'It will not list on users table soon.'
]);
}
}
resources/views/livewire/notification-sweet-alert.blade.php
<div>
<h1>Laravel Livewire Sweetalert Example - ItSolutionStuff.com</h1>
<button type="button" wire:click="alertSuccess" class="btn btn-success">Success Alert</button>
<button type="button" wire:click="alertConfirm" class="btn btn-danger">Confirm Box</button>
</div>
Step 4: Create Route
now we will create one route for calling our example, so let’s add new route to web.php file as bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\NotificationSweetAlert;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('notification-sweetalert', NotificationSweetAlert::class);
Step 5: Create View File
here, we will create blade file for call form route. in this file we will use @livewireStyles, @livewireScripts. so let’s add it.
resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - ItSolutionStuff.com</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
@livewireScripts
<script>
window.addEventListener('swal:modal', event => {
swal({
title: event.detail.message,
text: event.detail.text,
icon: event.detail.type,
});
});
window.addEventListener('swal:confirm', event => {
swal({
title: event.detail.message,
text: event.detail.text,
icon: event.detail.type,
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
window.livewire.emit('remove');
}
});
});
</script>
</html>
Now you can run using bellow command:
php artisan serve
Open bellow URL:
Read Also: Laravel Livewire Toastr Notifications Example
localhost:8000/notification-sweetalert
I hope it can help you…




