Vue js Disable selected dropdown options:To disable selected dropdown options in Vue.js, you can use the :disabled attribute binding along with a conditional statement. First, bind the disabled attribute to a Boolean variable in your data object, for example, isOptionDisabled. Then, in your dropdown options, use the v-bind directive to conditionally apply the disabled attribute based on the value of isOptionDisabled. This can be achieved using a computed property or a method that checks the selected value against the values you want to disable. Finally, update the isOptionDisabled variable whenever the selected value changes to dynamically enable or disable the options.
In the given Vue.js code, the dropdown options are dynamically disabled based on the selected value. The v-model directive is used to bind the selected value to the selectedValue variable in the Vue app‘s data. Each <option> element in the dropdown is generated using v-for directive, iterating over the options array.
The :disabled attribute is conditionally set to true if the selectedValue is equal to the current option’s value. This disables the option, making it unselectable. The selected value is displayed below the dropdown using {{ selectedValue }} in the <p> tag.
Vue js Disable selected dropdown options Example
<div id="app">
<select v-model="selectedValue">
<option value="">Select Option</option>
<option v-for="option in options" :value="option.value" :disabled="selectedValue === option.value">
{{ option.label }}
</option>
</select>
<p>Selected Value: {{ selectedValue }}</p>
</div>
<script type="module">
const app = Vue.createApp({
data() {
return {
selectedValue: '',
options: [
{ label: 'Option 1', value: 'option1' },
{ label: 'Option 2', value: 'option2' },
{ label: 'Option 3', value: 'option3' }
]
};
}
});
app.mount('#app');
</script>
Output of Vue js Disable selected dropdown options

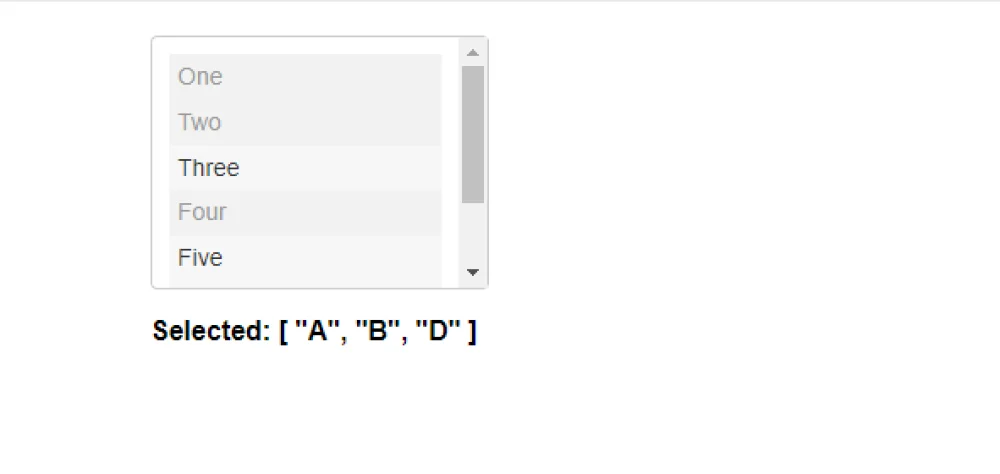
This Vue.js code snippet demonstrates how to disable multiple selected options in a dropdown menu. The <select> element has the multiple attribute to allow multiple selections. Inside the <select>, an <option> element is generated for each item in the options array using v-for.
The v-bind:value directive binds the option.value to the selected value. The :disabled attribute is used to disable options if their values are included in the selected array. The selected array contains the initially selected values. As a result, the dropdown will have options ‘One’, ‘Two’, ‘Three’, and ‘Six’ disabled because they are already selected.
Vue js Disable Multiple selected dropdown options Example
<div id="app">
<select v-model="selected" multiple>
<option v-for="option in options" v-bind:value="option.value" :disabled="selected.includes(option.value)">
{{ option.text }}
</option>
</select>
<p>Selected: {{ selected }}</p>
</div>
<script type="module">
const app = new Vue({
el: "#app",
data() {
return {
selected: ['A', 'B', 'D'],
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' },
{ text: 'Four', value: 'D' },
{ text: 'Five', value: 'E' },
{ text: 'Six', value: 'F' },
{ text: 'Seven', value: 'G' },
]
}
}
});
</script>
Output of Vue js Disable Multiple selected dropdown options